官方
Git - Book (git-scm.com)
常用命令
| 命令 | 作用 |
| git config --global user.name 用户名 | 设置用户作者 |
| git config --global user.email 邮箱 | 设置用户邮箱 |
| git init | 初始化本地仓库 |
| git status | 查看本地仓库状态 |
| git add 文件名 | 添加到暂存区 |
| git commit -m "提交日志" 文件名 | 提交到本地仓库 |
| git reflog | 查看历史记录 |
| git reset --hard 版本号 | 版本穿梭 |
| git clong 远程仓库链接 | 克隆远程仓库到本地库 |
| git log | 简单查看记录 |
设置签名

命令:
git config --global user.name HGA
git config --global user.email HGA@qq.com
第一章 Git的安装
1. Git 的网址
官网:Git
客户端下载网址:CNPM Binaries Mirror
2. Git 的安装
Git 详细安装教程(详解 Git 安装过程的每一个步骤)mukes的博客-CSDN博客git安装
第二章 Git的使用
1.本地仓库初始化
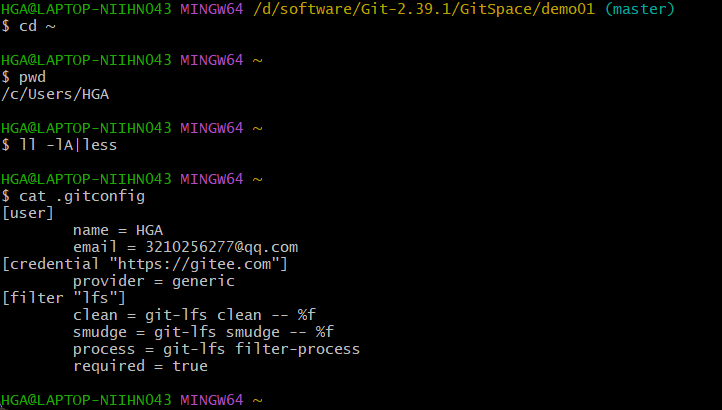
# 创建新的项目目录 mkdir demo # 进入项目目录 cd demo # 初始化仓库 git init # 查看目录 ll -la 或 ll -lA # 查看 .git 目录下的内容 ll .git/ # 设置本地项目用户签名 --------------------------- # 设置签名 git config user.name HGA # 设置邮箱 git config user.email 3210256277@qq.com # 查看本地设置的用户签名 cat .git/config # ---------------------------------------------- # 设置全局用户签名 +++++++++++++++++++++++++++++ # 配置用户名 git config --global user.name "HGA" # 配置用户邮箱 git config --global user.email 12033504+huguoan@user.noreply.gitee.com # 查看全局设置的用户签名 # 返回到根 cd ~ # 查看当前目录 pwd # 查看 .gitconfig/ 目录 cat .gitconfig #++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++

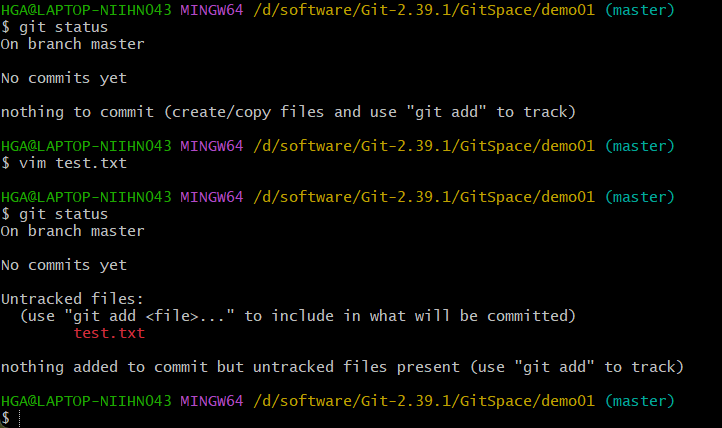
2. 查看本地仓库状态
# 查看状态 git status # 使用vim 编辑一个test.txt 文件 vim test.txt # 使用命令 : 按 i 进入编辑模式 ---> Esc 退出编辑模式 ---> shift + :进入命令行模式 ---> # wq + 回车 『保存并退出』 / q! + 回车 『不保存退出』 # 再次查看状态 git status # 显示有一个 test.txt 文件没有提交,不能跟踪文件

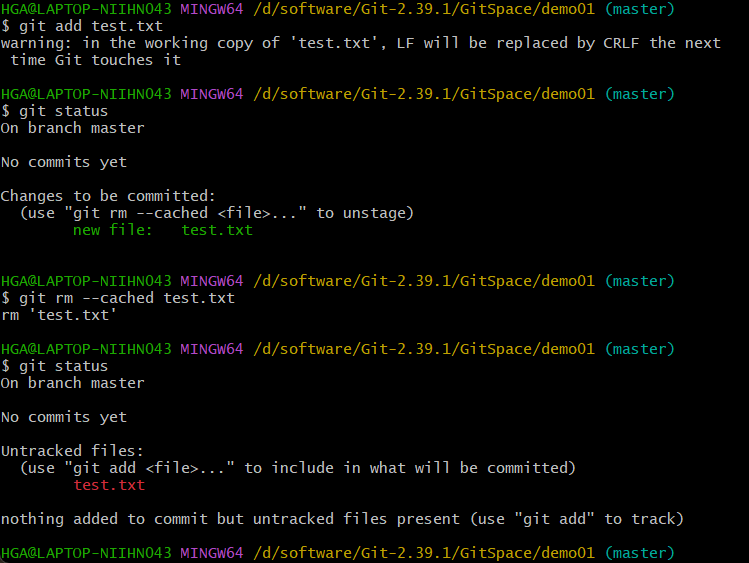
3. 添加文件到缓存区
# 提交文件到缓存区中 git add test.txt # 查看 状态 git status # 从缓存区将文件删除 git rm --cached test.txt # 再次查看状态 git status

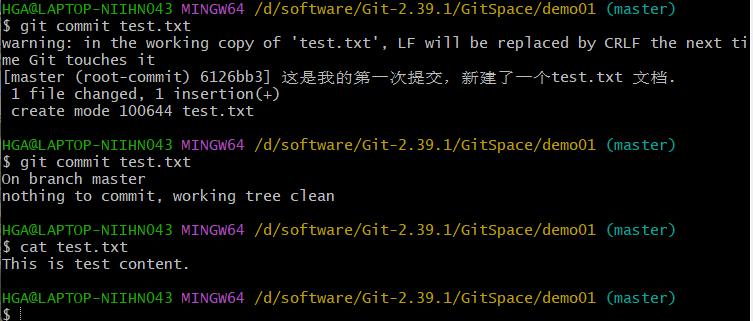
4. 将缓存区文件提交到工作区中
# 提交到工作区中 git commit test.txt # 系统界面进入vim 模式中,设置本次提交的介绍『相当于给本次提交说明修改、增加、删除哪些东西』。 # 输入shift + :进入命令模式, 输入命令 set nu 〖显示行号〗

5. 修改内容后提交
# 进入vim 修改里面的内容 vim test.txt # 查看状态 git status # 将test.txt 添加到缓存 git add test.txt # 提交到工作区( 使用 -m "" 进行介绍本次提交,不用进入vim编辑模式了) git commit -m "介绍内容" test.txt # ==============也可以直接将修改了的文件提交到工作区================== # 命令行 git commit -a test.txt # 缺点 # 直接提交,就会记录到工作区,形成一个版本。有时候,只是想提交,但又不是最终要提交的 # 就可以先添加到缓存区中,就不会在工作区形成一个版本。 # ==================================================================